Hướng Dẫn Crawl Dữ Liệu Với Puppeteer Và Nodejs

Giới Thiệu Chung
Hôm nay mình sẽ hướng dẫn tất cả mọi người crawl dữ liệu trang linh kiện điện tử NShop. Mình sẽ giới thiệu đến tất cả mọi người về puppeteer, headless browser và puppeteer nó dùng để làm gì.
Headless Browser Là Gì?
Headless Browser là một trình duyệt web không có giao diện người dùng. Các headless browser cung cấp tương tác tự động một trang web trong một môi trường giống như các trình duyệt web phổ biến khác, nhưng nó được thực hiện thông qua giao diện dòng lệnh hoặc qua một mạng truyền thông. Các bạn có thể tham khảo thêm tại đây.
Ở đây mình có tóm gọn lại một câu đơn giản là headless Browser thay vì dùng để duyệt web thì nó sử dụng để cào dữ liệu, chụp ảnh màn hình của các trang web,...
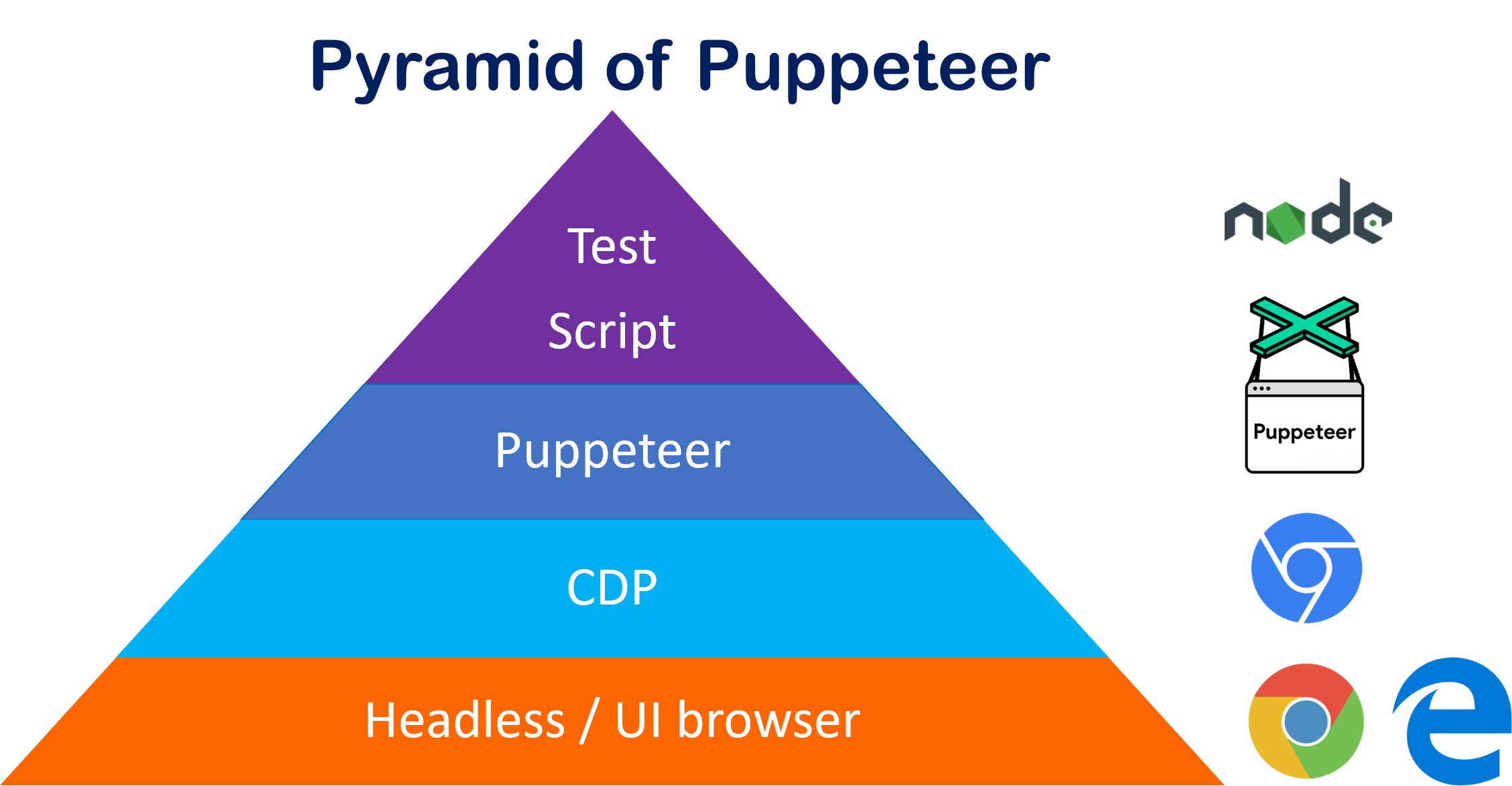
Puppeteer Là Gì?
Puppeteer là thư viện của NodeJS, giúp bạn điều khiển headless Chrome. Các bạn tìm hiểu thêm tại đây nha

Bắt Đầu Làm Thôi Nào
Lên Ý Tưởng
Ý tưởng thì mình sẽ crawl dữ liệu trang linh kiện điện tử Nshop. Vậy mình sẽ crawl cái gì từ trang này, mình sẽ crawl tất các url ảnh, tiêu đề và giá của từng sản phẩm trong trang chủ của website. Trang chủ của thằng này nó có 60 sản phẩm thì mình sẽ crawl 60 url ảnh, tiêu đề và price. Crawl như thế nào thì các bạn xem tiếp ở phần dưới nha.

Cài Đặt Và Thiết Lập
Trước tiên các bạn tạo cho mình một folder trong folder đó là nơi chứa các thư mục dùng để crawl dữ liệu.
Khởi tạo ứng dụng với file package.json
Trong thư mục gốc của ứng dụng của bạn và nhập npm init để khởi tạo ứng dụng của bạn với tệp package.json.
npm init
Sau đó các bạn cài đặt module puppeteer để crawl dữ liệu nha.
Để mà cài đặt puppeteer trước hết các bạn phải cài đặt NodeJS tại đây.
npm install puppeteer
Sau khi cài đặt module xong các bạn tạo cho mình file index.js để mình viết chương trình crawl dữ liệu.
Bắt Đầu Code Thôi Nào
Trong file index.js các bạn require thư viện vào nha:
const puppeteer = require('puppeteer');
Tiếp đến, chúng ta sẽ khởi tạo một browser sử dụng phương thức launch() và truy cập vào trang linh kiện điện tử Nshop như sau:
const puppeteer = require('puppeteer');
let electronicUrl = 'https://nshopvn.com/';
(async () => {
const browser = await puppeteer.launch({ headless: true });
const page = await browser.newPage();
await page.goto(electronicUrl);
.........
.........
.........
})();
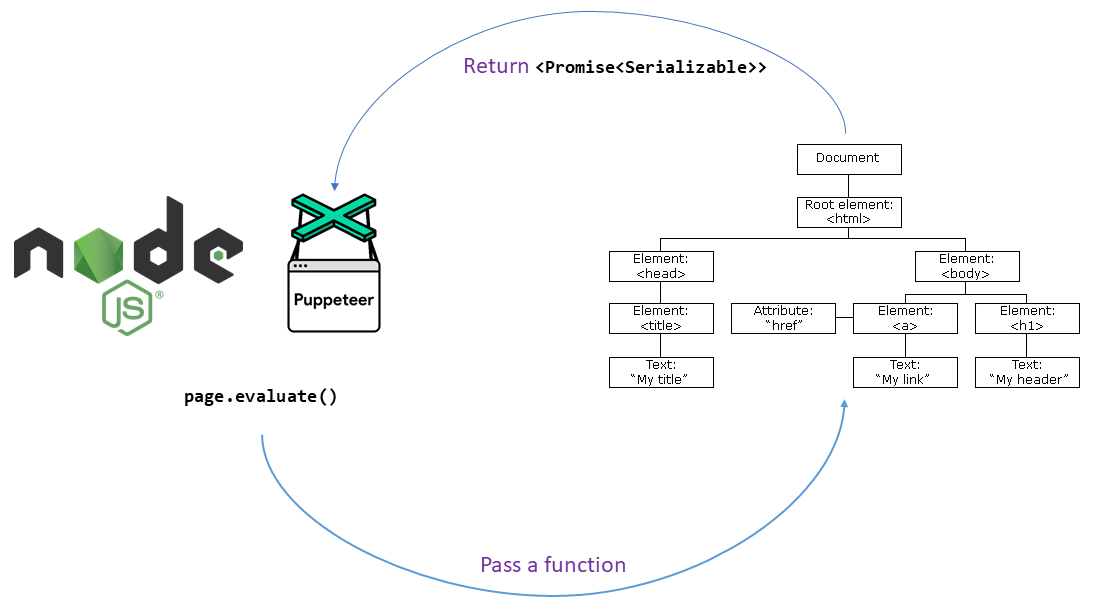
Để có thể crawl dữ liệu của trang web các bạn cần gọi đến API page.evaluate. Là một API rất quan trọng cho phép chúng ta chạy script để lấy nội dung trả về.

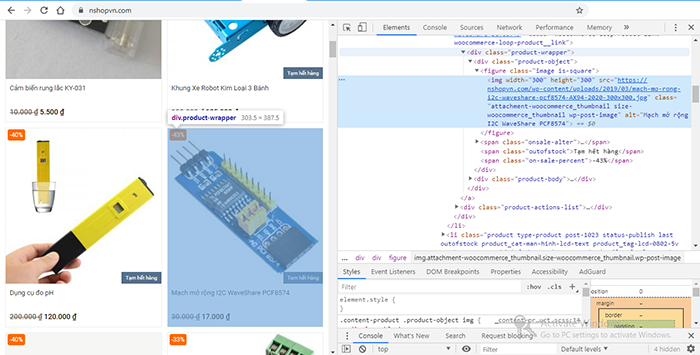
Bây giờ các bạn qua trang Nshop để xem cấu trúc HTML của nó như thế nào nha. Để có thể lấy url ảnh, tiêu đề và giá của từng sản phẩm.

Như các bạn đã thấy trên ảnh thì thằng class="product-wrapper" nó là class cha bao bọc tất cả các nội dung như: url ảnh, tiêu đề và giá.
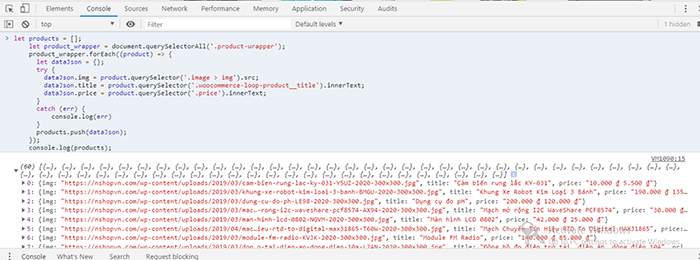
Bây giờ các bạn mở tab console trong chrome dev tools để có thể cào dữ liệu bằng cách viết code JavaScript
let products = []; // tạo một array để có thể push dữ liệu của từng sản phẩm vào
let product_wrapper = document.querySelectorAll('.product-wrapper');
// Lặp qua các NodeList để có thể lấy dữ liệu và chuyển thành object
product_wrapper.forEach((product) => {
let dataJson = {};
try {
dataJson.img = product.querySelector('.image > img').src;
dataJson.title = product.querySelector('.woocommerce-loop-product__title').innerText;
dataJson.price = product.querySelector('.price').innerText;
}
catch (err) {
console.log(err)
}
products.push(dataJson);// Push dữ liệu object vào trong array
});
console.log(products);
Và đây là kết quả khi chúng ta test trong console:

Sau khi test ok chúng ta vào file index.js và đây là code hoàn chỉnh:
const puppeteer = require('puppeteer');
let electronicUrl = 'https://nshopvn.com/';
(async () => {
const browser = await puppeteer.launch({ headless: true });
const page = await browser.newPage();
await page.goto(electronicUrl);
let electronicData = await page.evaluate(() => {
let products = [];
let product_wrapper = document.querySelectorAll('.product-wrapper');
product_wrapper.forEach((product) => {
let dataJson = {};
try {
dataJson.img = product.querySelector('.image > img').src;
dataJson.title = product.querySelector('.woocommerce-loop-product__title').innerText;
dataJson.price = product.querySelector('.price').innerText;
}
catch (err) {
console.log(err)
}
products.push(dataJson);
});
return products;
});
console.log(electronicData);
await browser.close();
})();
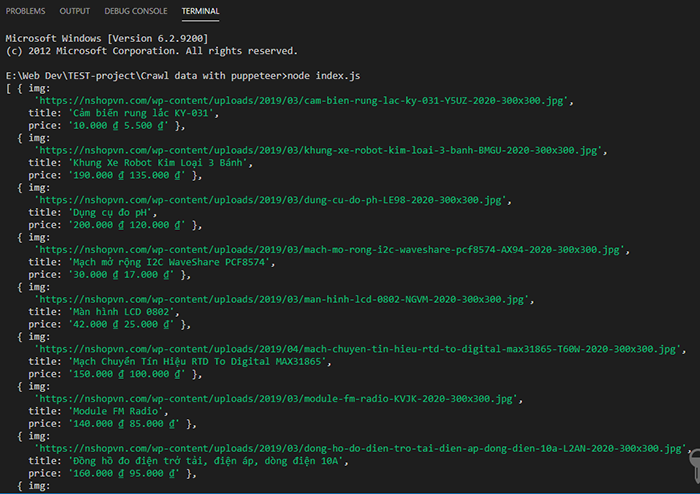
Tiếp đến các bạn mở terminal trong VScode hoặc trong cửa sổ cmd các bạn gõ cho mình node index.js. Và để xem nó crawl dữ liệu như thế nào nha.

Vậy là xong rồi nha, các bạn có thể tham khảo code mà mình đã push lên github tại đây nha
Lời Kết
Vậy Là Xong bài Hướng Dẫn Crawl Dữ Liệu Với Puppeteer Và Nodejs rồi nhé. Mình mong muốn sau bài topic này các bạn có thể biết và hiểu thêm về puppeteer, từ topic này các bạn có thể mở rộng thêm ý tưởng mới. Và có thể tự tay mình làm những project không cần phải quá đặc biệt nhưng nó do chính bạn làm thì cũng coi như là thành quả trong quá trình bạn học được.
Nếu các bạn cảm thấy bài viết của mình hay thì các bạn có thể ủng hộ mình để mình có thêm động lực để ra những bài topic hay và chất lượng hơn ủng hộ mình tại đây nha.
Chúc Các Bạn Thành Công!!
